本节主要是了解OpenGL是如何把我们的数据(顶点数据和纹理)传递到GPU的,GPU又是如何处理这些数据的
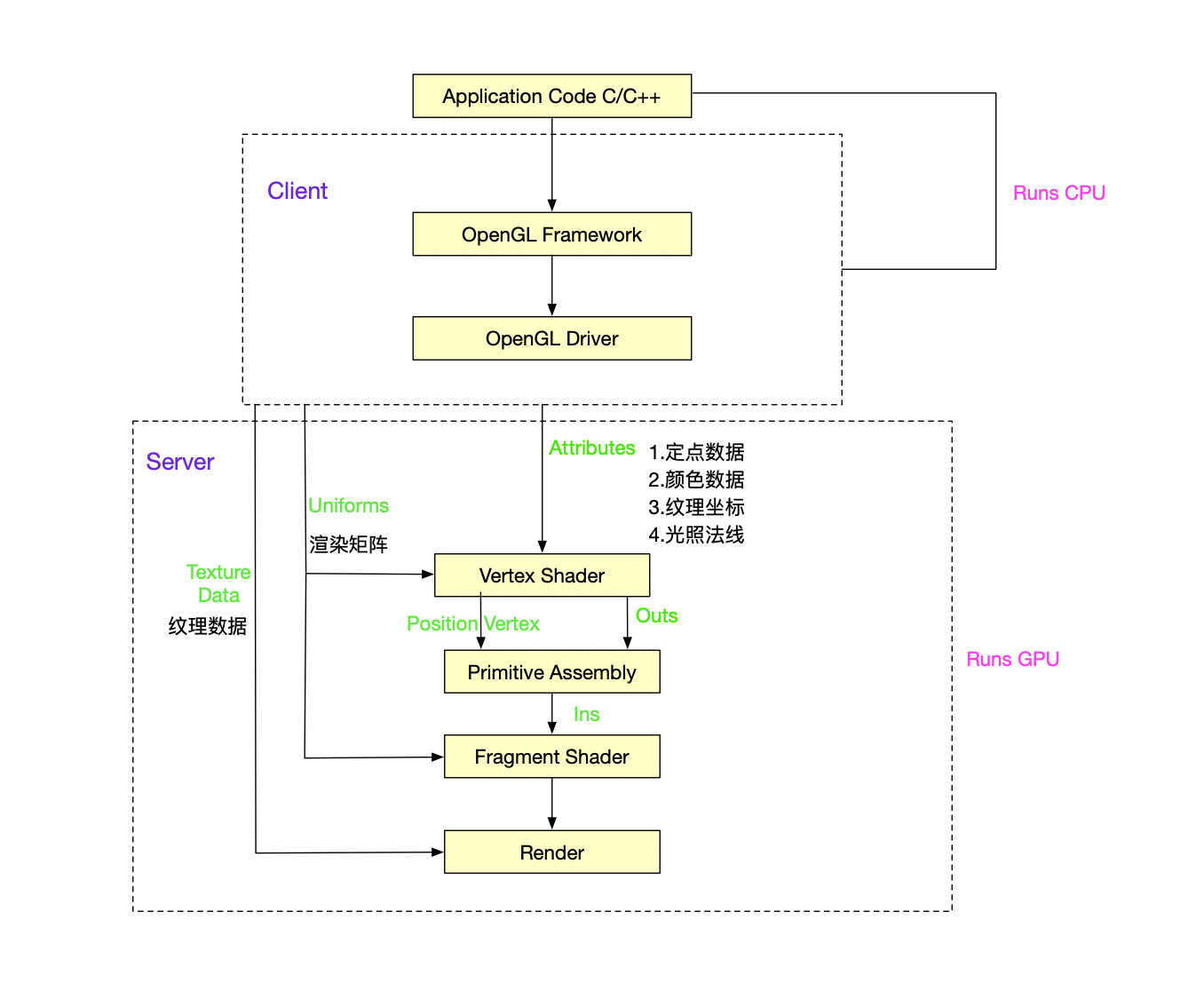
先来看一张架构图

Client与Server
这里的端不同于我们平常开发的客户端服务端
客户端:通常指在CPU存储的代码,负责发送OpenGL命令,比如OpenGLAPI,底层的C/C++代码,运行在CPU上
服务端:负责接收OpenGL命令并调用GPU芯片执行相应的操作,运行在GPU上
服务器和客户端在功能上也是异步的。客户端不断的把数据块和命令块组合在⼀起输送到缓冲区,然后缓冲区就会发送到服务器执行
数据通道
从上面架构图可以看出,从client到server传递的数据有三种
- Attributes:属性
- Uniforms:渲染矩阵
- TextureData:纹理数据
Attributes
属性会从客户端内存中复制存储在图形硬件中的一个缓冲区(显存)上,然后会被传递到顶点着色器Vertex Shader,无法直接传递到片元着色器Fragment Shader(但可间接传递到片元着色器),数据有下面类型(这些属性通常是经常变化的)
顶点数据:四维向量(x, y, z, w)纹理坐标(图片映射坐标),实际是通过Vertex Shader传递给Fragment Shader- 颜色数据
- 光照法线
Uniform
Uniform通过既可以传递到顶点着色器,也可以传递到片元着色器,Uniform中传递的通常是比较统一的批次数据,通常用来传递一些不经常发生变动的数据,例如变换矩阵
Texture Data
Texture Data同Uniform一样,可以将数据传递到顶点着色器和片元着色器,正如名字一样,主要传递纹理数据,由于顶点着色器主要是处理顶点数据的,我们将纹理数据传过去并没有多大的意义。而纹理的处理的逻辑主要是在片元着色器中进行的。用于对光栅化后的图像填充颜色
着色器
• 着色器是使用GLSL编写的程序,看起来与C语言非常类似。着色器必须从源代码中编译和链接在一起。最终准备就绪的着色器程序
• 顶点着色器
处理从客户机输入的数据、应用变换、进行其他的类型的数学运算来计算关照效果、位移、颜色值等等。(例如对于三个顶点的三角形渲染,顶点着色器将执行3次,也就是为了每个顶点执行一次)在目前的硬件上有多个执行单元同时运行,处理是并发的
• 图元装配:在顶点着色器确定完所有顶点的位置后,根据传入的配置确定图元形状,然后会对三角形逐个片段进行了光栅化处理
• 片元着色器
光栅化后的每个片段通过执行片元着色器进行颜色填充
最终会输出我们将屏幕上变成我们最终看到的颜色

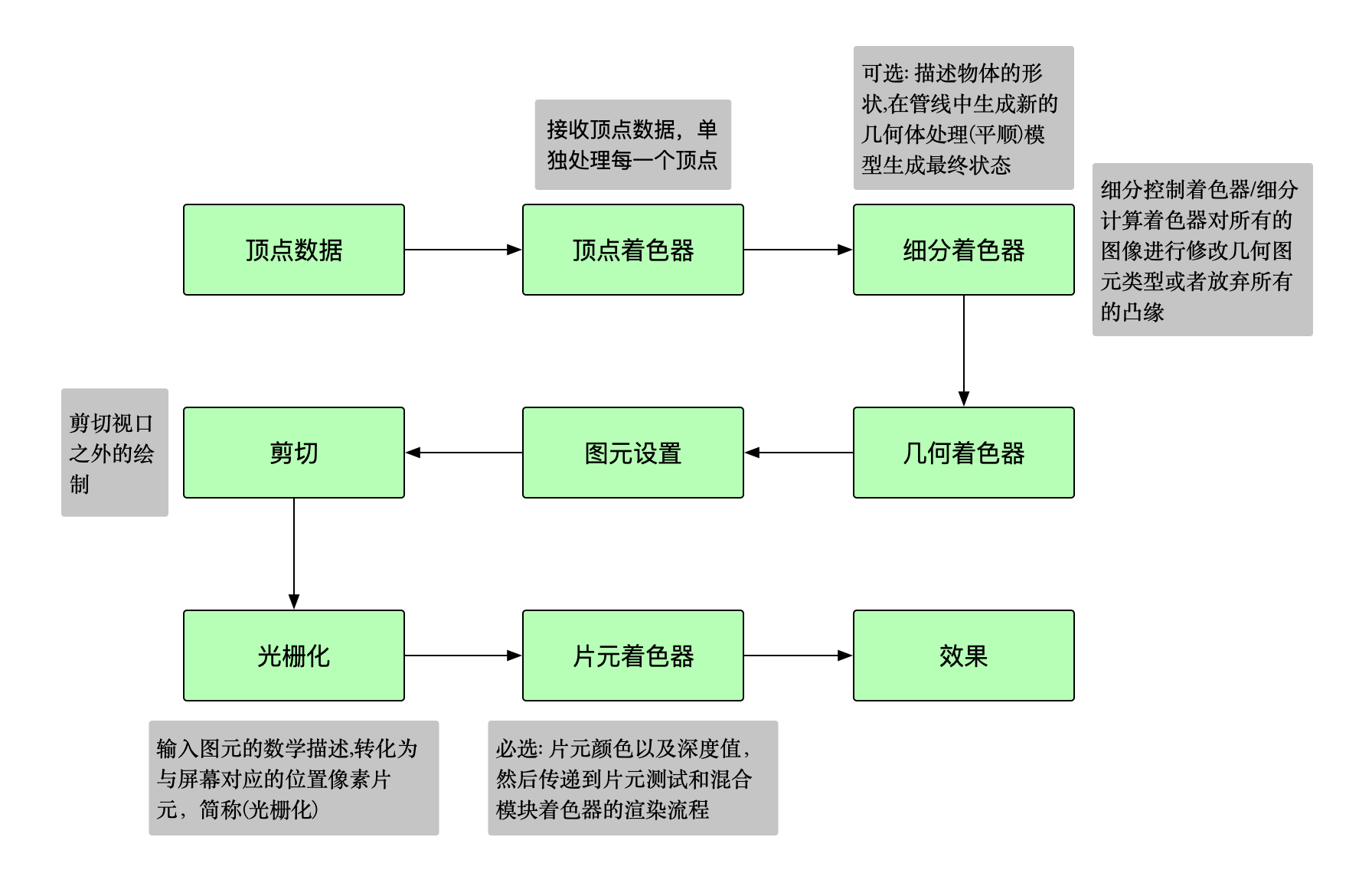
- 设置顶点数据和其他参数。
- 在顶点着色器中进行运算得到裁剪坐标。
- 细分着色器、几何着色器,不可自定义,跳过。
- 图元设置,根据设置构成点、线、三角形。
- 裁剪,裁剪掉超出显示区域的部分。
- 光栅化, 将图源栅格化为一个个的像素点。
- 片元着色器,将对应的栅格(像素)填充为具体的颜色。
- 渲染图像